In the early days of accessibility, the focus was primarily on ensuring that physical spaces like buildings and public areas were open to everyone. Ramps, elevators, and Braille signage were essential elements in making sure no one was left out. Fast forward to today, and the requirements have shifted online. With 1.3 billion people worldwide living with disabilities, it’s more crucial than ever that our digital spaces—websites, apps, and social media platforms—are equally accessible.
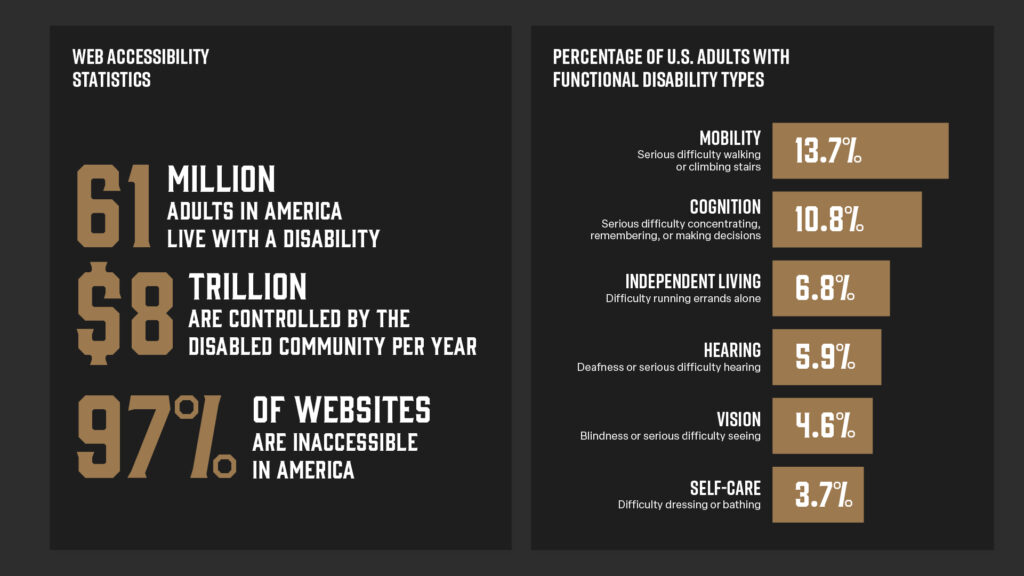
Despite the growing need, only about 3% of the web is currently accessible. This isn’t just an oversight; it’s a glaring missed opportunity for businesses aiming to expand their reach. Beyond the ethical obligation, accessible design is a smart business strategy. Let’s explore why.
Why Web Accessibility Matters in Digital Marketing
Imagine walking into a store, only to find that the aisles are too narrow for your wheelchair or the signs are in a language you can’t read. You’d likely leave without making a purchase. The same principle applies to the digital realm. When websites are not designed with accessibility in mind, millions of people are effectively shut out. This is not only unethical but also a poor business decision.
Web accessibility ensures that your digital content is usable by everyone, regardless of their abilities. This includes compatibility with assistive technologies like screen readers, which are vital for users with visual impairments. For instance, a screen reader might narrate the text on a website, but if the site isn’t structured correctly, the screen reader may misinterpret or skip crucial information, leaving the user frustrated.
In the U.S. alone, 61 million adults live with some form of disability. Globally, people with disabilities control $8 trillion in disposable income. That’s a market segment businesses can’t afford to ignore.

Designing for Everyone: Key Principles of Accessible Web Design
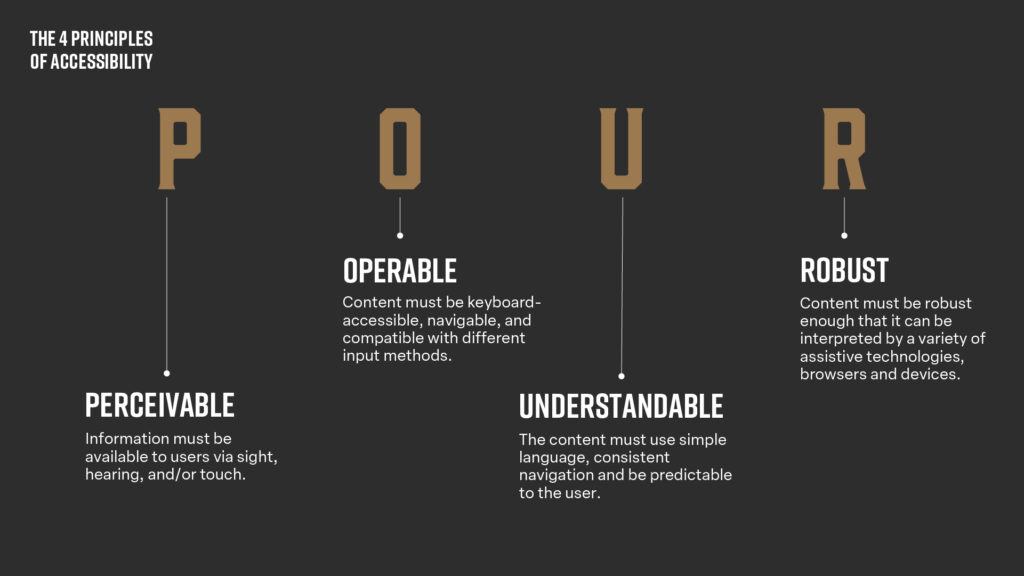
So, how do you make sure your website is accessible? It starts with understanding and applying the principles of accessible design, which are outlined in the Web Content Accessibility Guidelines (WCAG). These guidelines are built around four key principles: Perceivable, Operable, Understandable, and Robust (POUR).

Let’s break that down with some real-world examples:
- Perceivable – Ensuring Visual Clarity: Effective color contrast is not just a design preference—it’s a necessity. Consider how difficult it can be to read light gray text on a white background. Now imagine you’re colorblind. Tools like the Greyscale Chrome plugin allow you to test your color schemes and ensure they are accessible to all users, including those with color vision deficiencies.
- Operable – Facilitating Easy Navigation: Not every user can operate a mouse. Some rely entirely on their keyboard to navigate websites. Ensuring that all interactive elements—such as links, buttons, and forms—are accessible via the keyboard is critical. Proper focus states and logical tabbing order are essential to avoid frustrating these users.
- Understandable – Structuring Content for Clarity: Your content should be easy to read and understand. This means using clear, simple language, organizing information logically, and providing cues to guide users through your site. For example, avoid cluttered layouts and ensure that content sections are clearly delineated with headings and subheadings.
- Robust – Supporting Assistive Technologies: Websites must be compatible with various assistive technologies, including screen readers. This involves using semantic HTML, providing descriptive alt text for images, and ensuring your content is well-organized. and easy to follow. Proper ARIA (Accessible Rich Internet Applications) roles and attributes should be applied to enhance the accessibility of complex UI components.
The Business Benefits of Accessibility: Why It Pays Off
Investing in accessibility goes beyond legal compliance—it opens up new business opportunities. An accessible website can reach a wider audience, improve user experience, and boost SEO performance. Search engines like Google favor well-structured and easy-to-navigate sites, which are key characteristics of accessible design. This often leads to better user retention and higher conversion rates, as the site becomes easier for everyone to use. Additionally, prioritizing accessibility sets your brand apart as inclusive and forward-thinking.
For example, Slack has improved its accessibility by incorporating features like high-contrast modes, keyboard shortcuts, and screen reader compatibility, enhancing the experience for all users.
Making All Content Accessible: Beyond the Website
Accessibility doesn’t stop at web design; it extends to every piece of content you create. Whether it’s blog posts, images, or videos, making sure your content is accessible should be a top priority.
When it comes to text, simplicity is key. Use clear, concise language and structure your content with headings to make it easier to scan. For images, alt text is crucial. This isn’t just a caption; it’s a description that helps visually impaired users understand what the image is about. For videos, providing captions and transcripts ensures that people with hearing impairments can still engage with your content.
Email Campaigns and Social Media: The Accessibility Frontier
Email marketing and social media are often overlooked when it comes to accessibility, but they shouldn’t be. An accessible email campaign means using semantic HTML to ensure your emails are structured and readable on all devices, providing alt text for images, and ensuring that your color choices don’t obscure the text.
On social media, accessibility means adding alt text to images, captions to videos, and using simple, clear language in your posts. Platforms like Facebook offer built-in tools to add captions to videos and alt text to images. Utilizing these features to enhance accessibility across your social media posts. Small changes like these can make a big difference in how your content is received by all users.
The Tools of the Trade: Testing and Improving Accessibility
Ensuring accessibility isn’t a one-time task; it’s an ongoing process. There are many tools to help you along the way. Accessibility checkers like WAVE and Lighthouse can spot issues with your site, and color contrast analyzers ensure your text is easy to read. Emerging technologies, such as voice interfaces and AI, are also enhancing accessibility by improving voice commands and image recognition. Using screen reader tools like NVDA and VoiceOver allows you to experience your website as a visually impaired user would, helping you catch issues you might otherwise miss.
Legal and Ethical Considerations: Compliance is Key
Ignoring accessibility isn’t just a missed business opportunity—it’s a legal risk. The Americans with Disabilities Act (ADA) and other global regulations mandate that digital content must be accessible to all users. Failure to comply can result in lawsuits, fines, and a damaged reputation.
The legal landscape is evolving, with more lawsuits being filed each year over inaccessible digital content. In 2023 alone, there were over 4,500 ADA-related app and web accessibility lawsuits in the U.S. Even Beyoncé wasn’t immune—her website was sued for being inaccessible to visually impaired users.
Building an Accessible Future: Training, Education, and Tracking
Creating an accessible digital environment requires ongoing effort and education. It’s not just about fixing problems—it’s about building a culture of accessibility. This means investing in training for your team, staying up-to-date with the latest accessibility standards, and including people with disabilities in your testing processes. Measuring accessibility success is also crucial; tracking user engagement, collecting feedback, and using metrics to assess improvements can help gauge the effectiveness of your efforts. By fostering an accessible culture and measuring your progress, you’re not only ensuring compliance but also setting your business up for long-term success in an increasingly inclusive world.
Final Thoughts: Accessibility is Everyone’s Business
Embracing accessibility is not just about compliance or ticking a box; it’s about creating a more inclusive, user-friendly online environment. The benefits are clear: expanded reach, improved SEO, enhanced user experience, and a stronger, more loyal customer base.
As you move forward with your digital marketing efforts, remember that accessibility should be an integral part of your strategy. By prioritizing accessible design, you’re not only opening your brand to new opportunities but also contributing to a more inclusive digital world for everyone.
